I always want to improve the standard of my WordPress themes to make them premium-like. My latest innovation is to include an Options page in the Sunset Farm theme.
What is a WordPress theme Options page?
A theme Options page is an interface in WordPress where you can control how a theme looks and functions solely by setting options without changing the core theme files.
How to access the Options page
 The Options page can be found under the “Appearance” tab in the WordPress admin. Take the Sunset Farm theme for example, click on the “Sunset Farm” link under “Appearance” to access the WordPress Options page.
The Options page can be found under the “Appearance” tab in the WordPress admin. Take the Sunset Farm theme for example, click on the “Sunset Farm” link under “Appearance” to access the WordPress Options page.
What features are available in my Options page?
Too many features will confuse the users. I only include the essential one while allowing some extent of customization. If you think some features are important and would be nice to be added to the Options page, please let me know.
All the new themes created after the Sunset Farm theme (excluding child themes) have the Options page. In future, the Options page will be applied to all older themes eventually.
There are three main sections in the theme Options page
General Setting Layout Setting Post Layout
Please note that the “Post Layout” section is only available in themes with version 2.0+
The features are explained base on the Sunset Farm and the Texture Art theme.

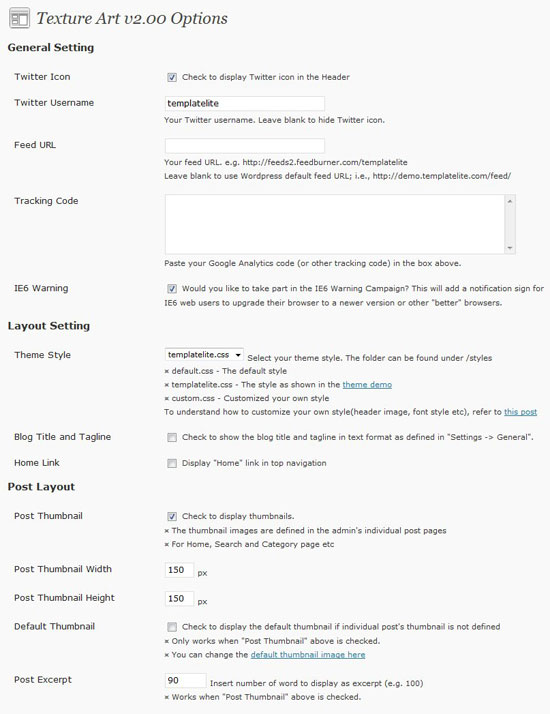
General Setting
The general setting in the Options page allows you to define the Twitter settings, feed URL, tracking code and IE6 warning option. The details of each items are described below.





![]()

Layout Setting
The layout setting in the Options page allows you to define the theme style, blog title and tagline and home link.

Let me explain how they work as follows:

Option 1: templatelite.css
When you select this option, the header design will look like this:

And the font is showing the Verdana style:

Option 2: paint.css
When you select this option, the header design will look like this:

And the font is showing the Arial style:

Now, let me take the paint.css option example and show you how this is done.
Changing header image with texture
– Download this PSD zip file containing the header image.
– Extract and open the PSD file in the Photoshop program
– Use the Texturizer effect found under Filter -> Texture to create the effect.
– Save the image using this name: bg_header.jpg
– Upload the image to your server under the “/styles/paint/” folder
Changing the font style
– Open style.css under the root folder of the theme
– Open paint.css under the “/styles/” folder
– Copy the following “body” element in style.css and paste it in paint.css
body {
font-size: 12px;
font-family: Verdana, Helvetica, Arial, sans-serif;
color:#C2AE7D;
background:#160500 url(‘images/bg_repeat.jpg’) repeat-y center top;
}
– Change the font family in paint.css to “Arial”
– Save paint.css and upload to your server under the “/styles/” folder
This is just an example of how to work with the theme style. You can also manipulate other CSS elements like changing the height of the header, reducing post width etc. The possibilities are endless!





Post Layout (only available in ver. 2.0+)
The post layout in the Options page allows you to define the automatic thumbnail feature.


 The post thumbnail can be defined under the “Post Thumbnail” section found at the bottom right sidebar in the admin of the individual post.
The post thumbnail can be defined under the “Post Thumbnail” section found at the bottom right sidebar in the admin of the individual post.







If you have any questions with my WordPress theme Options page, please leave a comment below.












Is there an options page for my theme? Letter Frame? I might have to switch to get one – it’s nice. But I already paid for the image files for this theme so – not sure what to do now.
@Ali, the Letter Frame theme is currently ver 1.00 and it will be upgraded to ver 3.00 in a few months time. Hope you can wait.
I want to change the default font size in the webpage for all the post, without the need to having to change while I am typing it… any sugestion? I am absolutly new on this.
I want to add a flash menu on the top of all the posts… it’s possible?
I am using the Texture Art Theme.
@Oscar, please post your issues in the forum to get help. Thanks.